
Bleu Lilas website
Project Summary
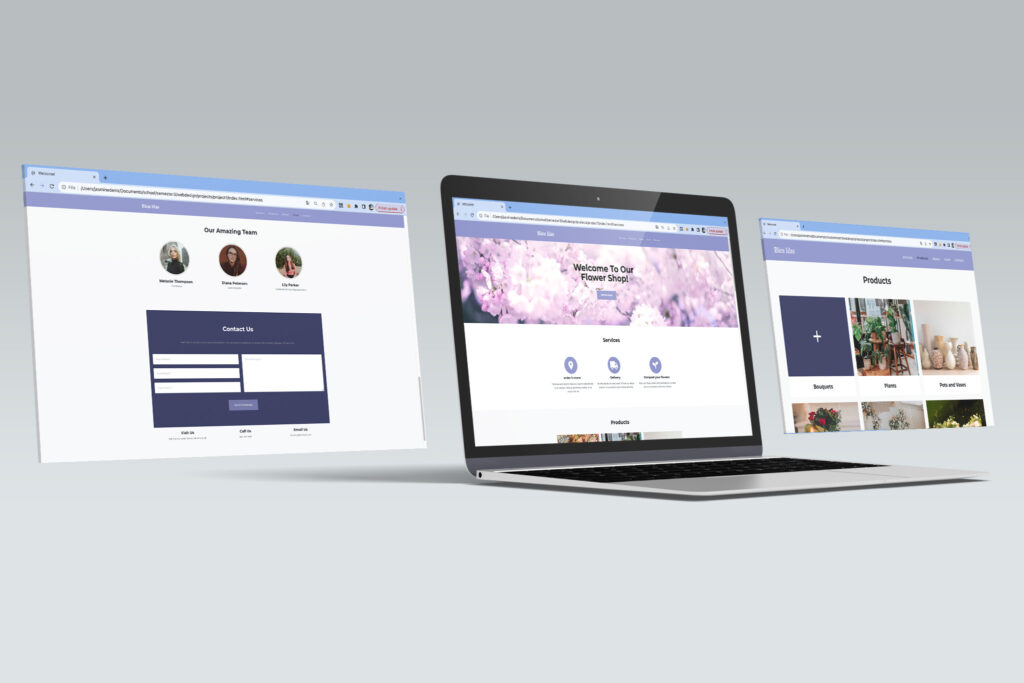
For this website, I needed to create a Bootstrap website one-page scroller I chose to make it for a flower shop. Before coding this website, I had to do a mockup that was phone and desktop-compatible. I wanted to create a small business local flower shop website. It is minimal design that is imaged based. I wanted the flower to be the most important and to have the most visual impact.
Project Description
- Original Responsive Bootstrap website – live and backed up to OneDrive
- Site is on a subdomain of your main site
- All interactivity and layouts follow the rules of UI/ UX design
- At least 5 pages or sections including home (index)
- Mobile-first and responsive
- Sufficient text and layout elements to show mastery of principles of UI/ UX design
Research
For this flower shop, I chose the name bleu lilas which translates from French blue lilac. I started from the name to build the branding of the site around it. I chose purple colours because blue lilac is a light purple and I paired it with a dark purple for a monochromatic color palette. For my images, I wanted to portray their products so I emphasized more on the products and the services that this shop offers than the rest. Because their call to action is to buy their products and visit their shops. Since it is a flower shop, It is more targeted for women and that is the reason why I chose some more ‘feminine’ images. I also wanted to make my website look friendly and inviting and that is why I chose a sans-serif font. I also wrote some catchy phrases to catch the cosumer’s attention and make it more inviting and friendly. Since it is a small business flower shops I wanted to make it feel more welcoming and affordable.
